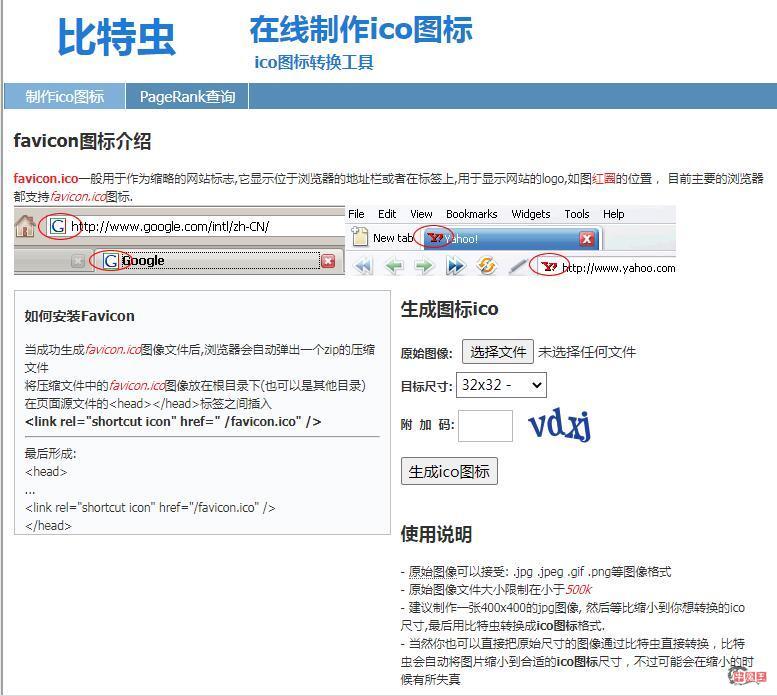
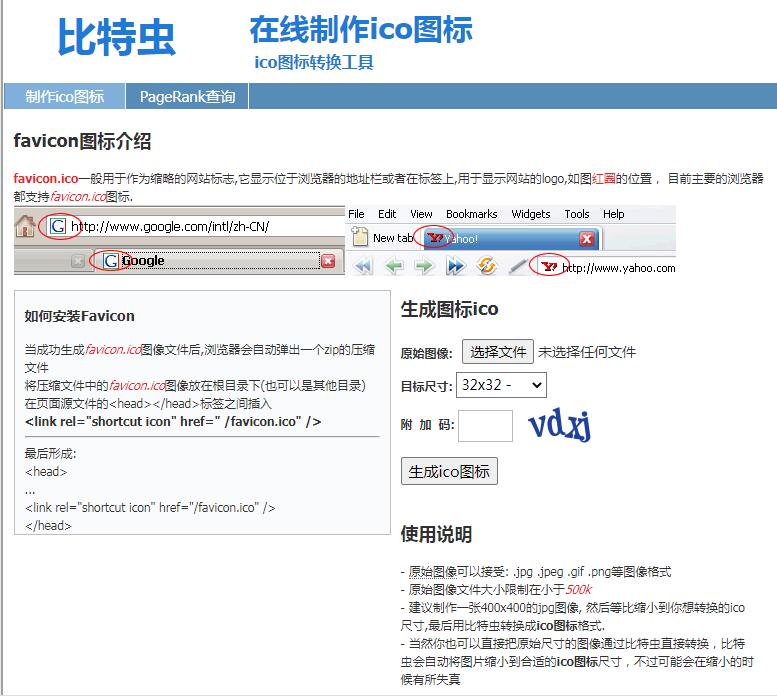
favicon图标介绍
favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,如图红圈的位置, 目前主要的浏览器都支持favicon.ico图标.

新手不会怎么办?
接下来教你如何在线制作网站ico图标。
点击网址进入 : 比特虫 在线制作 :http://www.bitbug.net/
使用说明
– 原始图像可以接受: .jpg .jpeg .gif .png等图像格式
– 原始图像文件大小限制在小于500k
– 建议制作一张400×400的jpg图像, 然后等比缩小到你想转换的ico尺寸,最后用比特虫转换成ico图标格式.
– 当然你也可以直接把原始尺寸的图像通过比特虫直接转换,比特虫会自动将图片缩小到合适的ico图标尺寸,不过可能会在缩小的时候有所失真。

如何安装Favicon
当成功生成favicon.ico图像文件后,浏览器会自动弹出一个zip的压缩文件
将压缩文件中的favicon.ico图像放在根目录下(也可以是其他目录)
在页面源文件的<head></head>标签之间插入
将压缩文件中的favicon.ico图像放在根目录下(也可以是其他目录)
在页面源文件的<head></head>标签之间插入
<link rel="shortcut icon" href=" /favicon.ico" />
最后形成:
<head>
...
<link rel="shortcut icon" href="/favicon.ico" />
</head>如果是 WordPress ,一般会有 网站图标 设置选项,上传刚刚打ico图片即可。
最后 CTRL + F5 刷新即可看到。
感谢您的来访,获取更多精彩文章请收藏本站。























暂无评论内容