效果如下:![]()
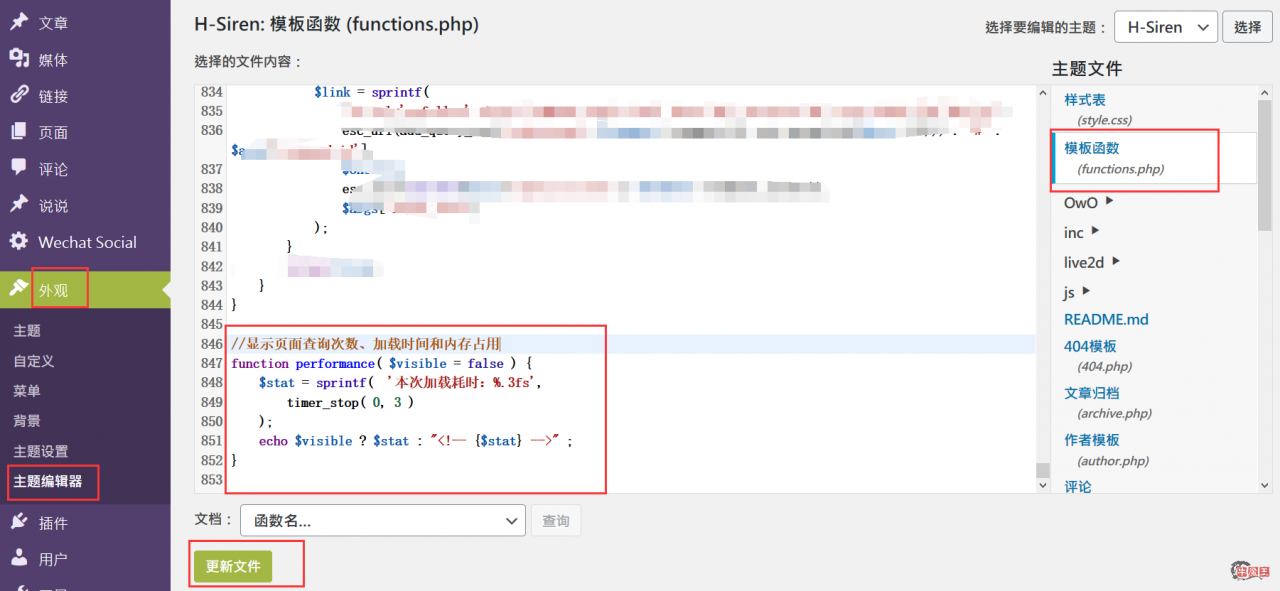
将下面的代码添加到当前主题的 functions.php 文件:
//显示页面查询次数、加载时间和内存占用 From WNAG.COM.CN
function performance( $visible = false ) {
$stat = sprintf( \'本次加载耗时:%.3fs\',
timer_stop( 0, 3 )
);
echo $visible ? $stat : "" ;
}

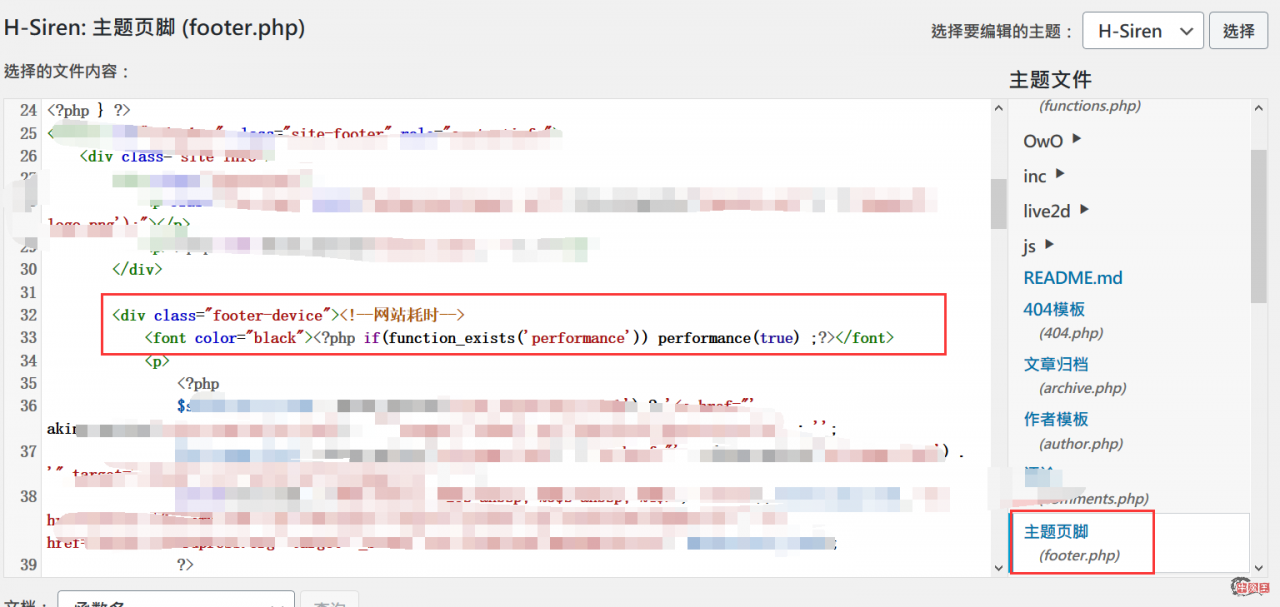
然后可以在需要显示的地方,使用下面的代码进行调用:
<?php if(function_exists('performance')) performance(true) ;?>

performance的参数 true 表示在页面中直接显示,如本文配图。
如果你想在页面前端不显示,只在html源码中可见,可改为 false
简化代码
直接在 footer.php 里面加入一下代码就可以
<font color="#99a9bf">页面加载用时<?php timer_stop(1); ?> s</font>
感谢您的来访,获取更多精彩文章请收藏本站。























暂无评论内容